В условиях современного интернета, мобильный трафик стал важнейшей составляющей посещаемости сайтов. По данным Statista, на долю мобильных устройств приходится более 55% всего интернет-трафика по состоянию на 2024 год. Это не просто тренд, а необходимость, которую признали как пользователи, так и поисковые системы. Именно поэтому роль мобильно-дружественного дизайна в индексации сайта трудно переоценить. Рассмотрим, как этот аспект влияет на успешность веб-ресурса в поисковой выдаче и какие ключевые моменты следует учитывать для обеспечения максимальной видимости вашего сайта.
Важность мобильно-дружественного дизайна для SEO
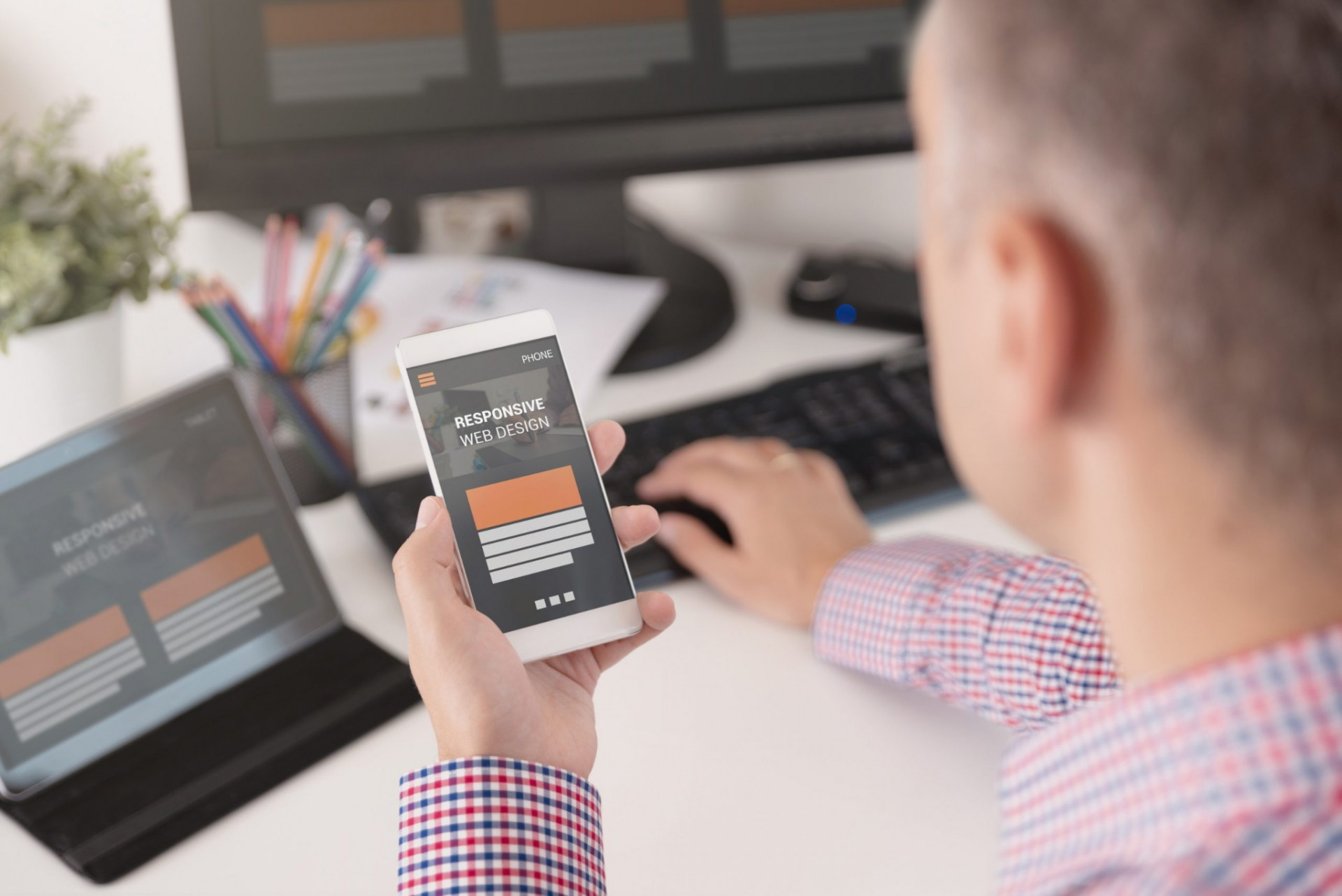
Мобильно-дружественный дизайн (mobile-friendly design) – это такой подход к разработке сайтов, при котором веб-страницы оптимизируются для корректного отображения на устройствах с небольшими экранами. Подобные сайты обеспечивают удобный доступ к контенту независимо от устройства, будь то смартфон, планшет или ноутбук. Этот аспект имеет ключевое значение в SEO, поскольку поисковые системы, такие как Google и Яндекс, отдают предпочтение сайтам, обеспечивающим качественный пользовательский опыт.
В 2015 году Google объявил, что мобильная оптимизация стала фактором ранжирования. Этот шаг подчеркнул важность мобильной доступности сайта для его успешной индексации и попадания в ТОП поисковой выдачи. Вслед за Google, и Яндекс начал уделять внимание мобильной адаптации, активно продвигая мобильные сайты в результатах поиска. Таким образом, игнорирование мобильной оптимизации может существенно снизить видимость вашего сайта в поисковых системах.
Как мобильно-дружественный дизайн влияет на индексацию
1. Мобильный индекс Google
Google активно продвигает концепцию mobile-first индексации. Это значит, что при ранжировании поисковая система в первую очередь учитывает мобильную версию сайта. Если ваш сайт не оптимизирован для мобильных устройств, Google может воспринимать его как менее релевантный для пользователей, что негативно скажется на позициях в поисковой выдаче.
2. Скорость загрузки страниц
Скорость загрузки страниц имеет критическое значение для мобильных пользователей, так как медленный сайт часто приводит к высокому показателю отказов. Google и Яндекс учитывают скорость загрузки страниц как важный фактор ранжирования. Оптимизированный для мобильных устройств сайт с минимальным временем загрузки получит более высокий приоритет при индексации.
3. Юзабилити и поведенческие факторы
Пользовательский опыт (UX) является еще одним важным аспектом мобильно-дружественного дизайна. Если сайт удобен в использовании на мобильных устройствах, это снижает показатель отказов и увеличивает время, проведенное на сайте. В результате улучшаются поведенческие метрики, которые напрямую влияют на индексацию и ранжирование сайта.

Ключевые аспекты мобильно-дружественного дизайна
Для обеспечения эффективной мобильной оптимизации сайта необходимо обратить внимание на несколько ключевых аспектов:
- Адаптивный дизайн. Ваш сайт должен корректно отображаться на всех типах устройств, от смартфонов до планшетов и компьютеров. Это можно достичь с помощью адаптивного веб-дизайна (Responsive Web Design), который позволяет страницам автоматически подстраиваться под размер экрана.
- Мобильная версия сайта. Если ваш сайт не адаптивен, важно иметь отдельную мобильную версию, которая будет легкой, быстрой и удобной для пользователей. Однако наличие двух версий сайта требует особого внимания к настройкам rel=»alternate» и rel=»canonical», чтобы избежать дублирования контента.
- Размеры элементов. Убедитесь, что все элементы на странице, такие как кнопки и ссылки, достаточно велики и удобны для нажатия на небольших экранах. Это повысит удобство использования и снизит вероятность случайных кликов.
- Качество контента. Мобильные пользователи часто ограничены в трафике и скорости интернета, поэтому контент должен быть легко доступным и быстро загружаемым. Избегайте использования тяжеловесных изображений и видеороликов, если это не критично.
Важно
Не забывайте о том, что мобильно-дружественный дизайн не только улучшает позиции сайта в поисковой выдаче, но и непосредственно влияет на поведенческие факторы. Если пользователи легко находят нужную информацию и остаются довольны опытом взаимодействия с сайтом, это положительно скажется на показателях отказов, глубине просмотра и времени, проведенном на сайте. В свою очередь, эти факторы способствуют более успешной индексации.
Инструменты для проверки мобильной оптимизации
Существует множество инструментов, которые помогут вам оценить мобильную оптимизацию сайта и внести необходимые изменения:
- Google Mobile-Friendly Test. Этот инструмент позволяет быстро проверить, насколько ваш сайт соответствует требованиям мобильной оптимизации. Он также предоставляет рекомендации по улучшению.
- PageSpeed Insights. Помимо скорости загрузки, этот инструмент от Google оценивает и мобильную оптимизацию, предлагая конкретные шаги для улучшения производительности сайта.
- Яндекс.Вебмастер. Аналогичный инструмент от Яндекса, позволяющий анализировать мобильную версию сайта и получать рекомендации по улучшению.
Заключение
Мобильно-дружественный дизайн – это не просто модный тренд, а важнейший фактор успешной индексации и ранжирования сайта в поисковых системах. Оптимизация вашего веб-ресурса для мобильных устройств обеспечит его конкурентоспособность в условиях современного интернета, увеличит трафик и повысит лояльность пользователей. Если ваш сайт еще не адаптирован для мобильных устройств, настоятельно рекомендуется воспользоваться услугами профессионалов для ускорения процесса. Заказать услугу по ускорению индексации сайта с помощью ссылок можно на Speedyindex, чтобы обеспечить максимальную видимость вашего ресурса в поисковой выдаче.